
Laravel + Bootstrap 4 menghapus tanda sisipan dari tombol dropdown
hallo sahabat coder, tulisan kali ini akan membahasa tentang bagaimana cara menghapus tanda sisipan dari tombol dropdown ?

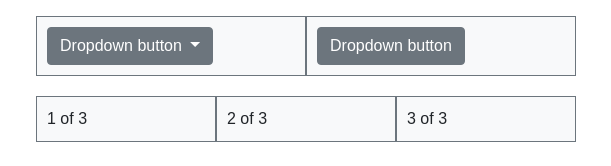
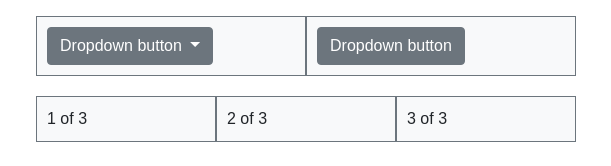
perhatikan gambar diatas gambar, suda tau kan perbedaannya, nah biasanya kita menemukan kasus dropdown menggunkan icon, agar tanda sisipannya tidak ikut tampil pada icon kita, maka harus di hilangkan.
<!--
Bootstrap docs: https://getbootstrap.com/docs
-->
<div class="container">
<div class="row">
<div class="col">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<div class="col">
<div class="dropdown">
<button class="btn btn-secondary" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
.row {
background: #f8f9fa;
margin-top: 20px;
}
.col {
border: solid 1px #6c757d;
padding: 10px;
}nah kita suda berhasil menghilangkan sisipan dropdownnya, jadi kita bisa ganti dengan icon yang sesuai dengan design website kita.. semoga bermanfaat.

