Playing Dart #4 : Flutter Indonesia
Image Picker On Flutter

Asslamu’alaikum Wr. Wb.
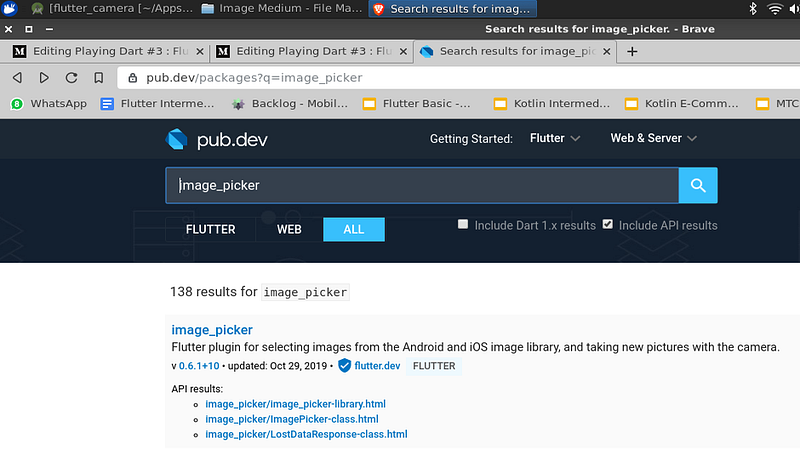
Hallo sobat medium semangat pagi pada kesempatan kali ini saya akan update postingan tutorial Flutter, pada postingan kali ini saya akan membahas tentang Image Picker, oke ayo kita mulai sebelumnya silahkan buka pub.dev untuk mencari package yang bernama image_picker
Oke setelah kita buka pub.dev kalian bisa ketikan keyword di kolom pencarian yaitu image_picker


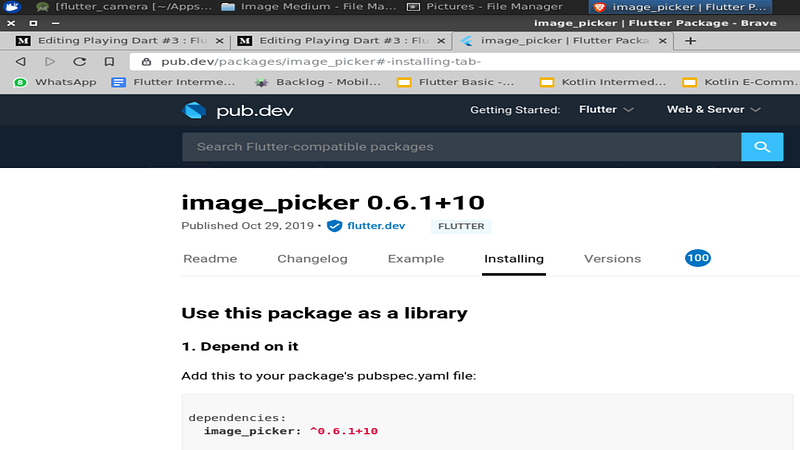
- Pertama kita buat project terlebih dahulu dengan nama flutter_camera lalu tunggu sampai proses indexing nya selesai
- setelah itu kita copy dependecies nya tadi lalu taruh dalam pubspec.yaml seperti ini
...
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
image_picker: ^0.6.1+8
...
2. Kemudian kita klik package get tunggu sampai proses nya selesai
3. Setelah selesai kita edit file main.dart menjadi seperti ini
4. Agar aplikasi berjalan di pengguna iOS maka tambahkan script berikut ini pada folder ios/Runner/info.plist
<key>NSPhotoLibraryUsageDescription</key>
<key>NSCameraUsageDescription</key>
<key>NSMicrophoneUsageDescription</key>
5. Kemudian karena kita menghapus semua script di main.dart kita perlu mengubah aturan script didalam widget_test.dart menjadi seperti ini :
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:flutter_camera/main.dart';
void main() {
testWidgets('Counter increments smoke test', (WidgetTester tester) async {
// Build our app and trigger a frame.
await tester.pumpWidget(AksesKamera());
// Verify that our counter starts at 0.
expect(find.text('0'), findsOneWidget);
expect(find.text('1'), findsNothing);
// Tap the '+' icon and trigger a frame.
await tester.tap(find.byIcon(Icons.add));
await tester.pump();
// Verify that our counter has incremented.
expect(find.text('0'), findsNothing);
expect(find.text('1'), findsOneWidget);
});
}
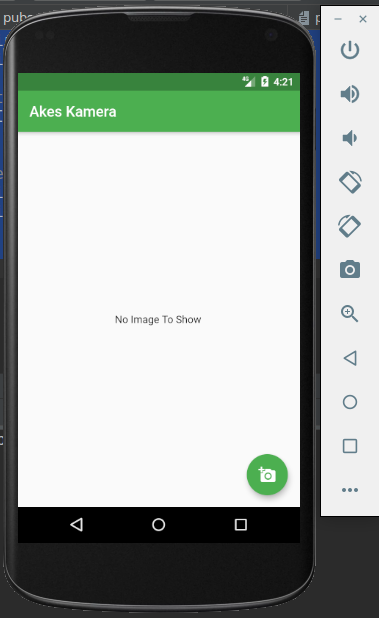
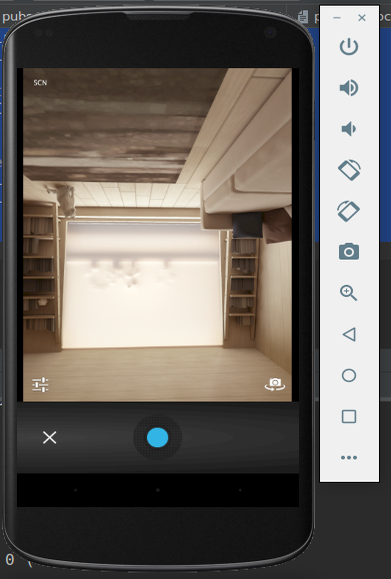
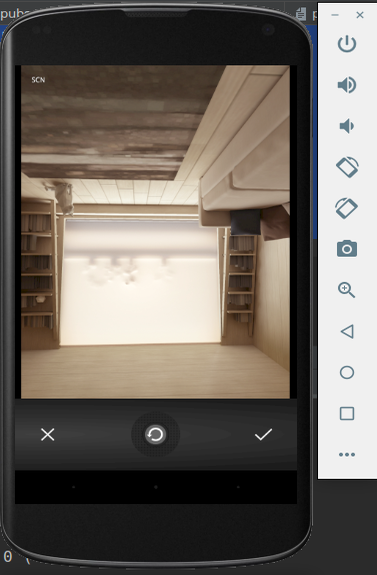
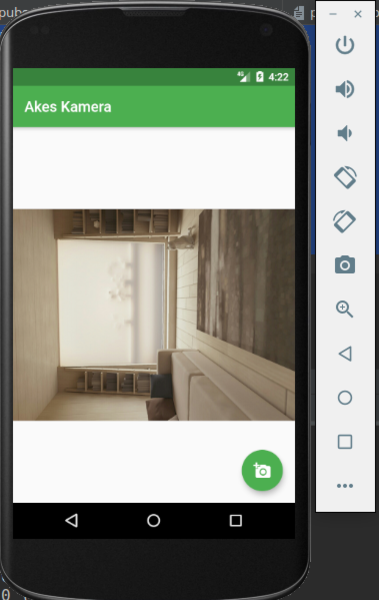
6. Setelah itu kita bisa running project apliksi kita didalam ADV ataupun smartphone kita maka akan seperti ini




Kalian dapat mendapatkan full source code nya dengan dilink dibawah ini

